こんにちは、いりのすけです
前回は
・お絵かきソフトのDL
・その初期設定について
のお話でした
前回の記事はこちら↓
今回はさっそく絵を描いていきます
それではさっそく
その他の副業についてはこちら↓
GIMPで絵を描いてみよう!
LINEスタンプのベースとなる絵を描いていきます
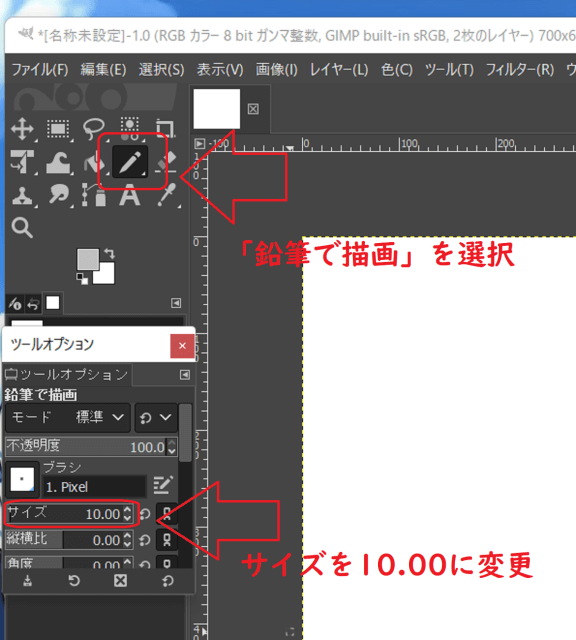
鉛筆ツールで絵を描いてみる
※絵を描く際には前回の初期設定時に追加した
透明レイヤーをアクティブにして、
透明レイヤー上に描いていきます
(そうしないと後で透過処理が大変)

・サイズを適当なものに変更
上のツールバー→「ツール」→「描画ツール」→「鉛筆で描画」
また、ブラシ等も使えるので描きたいデザインによって
使い分けましょう!
サイズは今回10.00に設定しましたが、
ここは適宜お好きなように…
私も他のスタンプでは違う太さで描いていたりします
もとになる絵が描けたら次は色塗り!
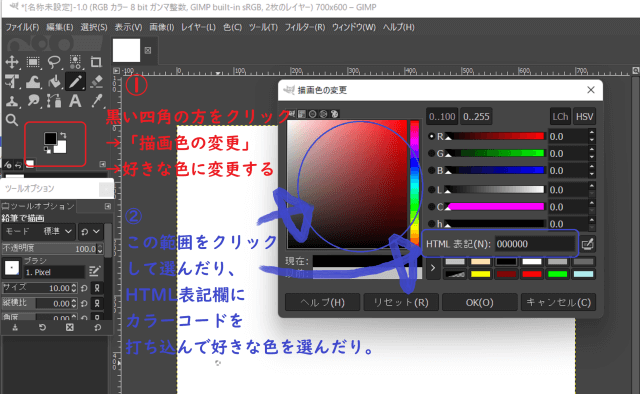
色の塗り方

・「描画色の変更」内から好きな色に変更
色の選び方は
・実際に色を見ながらクリックして決定
・HTMLカラーコードを入力して決定
等何種類か方法があります
HTMLカラーコードはネットで検索すれば出てくるので
コピペして貼るなり打ち込むなり。
オリジナルキャラクターのスタンプをシリーズ化したい場合は
毎回色が微妙に違っているのもアレなので
使ったカラーコードをどこかにメモしておくといいと思います

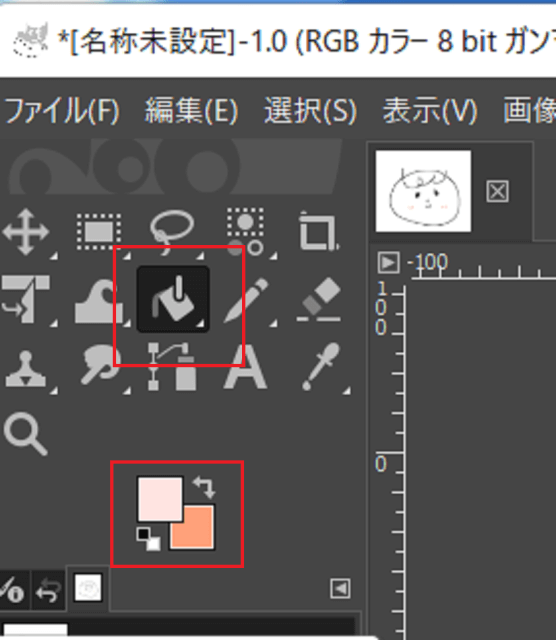
・ツール一覧内から「塗りつぶし」を選択
・絵の中の塗りつぶしたい部分をクリック
線で囲まれた内部が塗りつぶされます
「予定の範囲外のところまで塗られてしまった!」
って時は外枠となる線と線が繋がっていない事が原因です
鉛筆ツールなどで繋ぎの甘かった部分を訂正して
再度塗りつぶしましょう
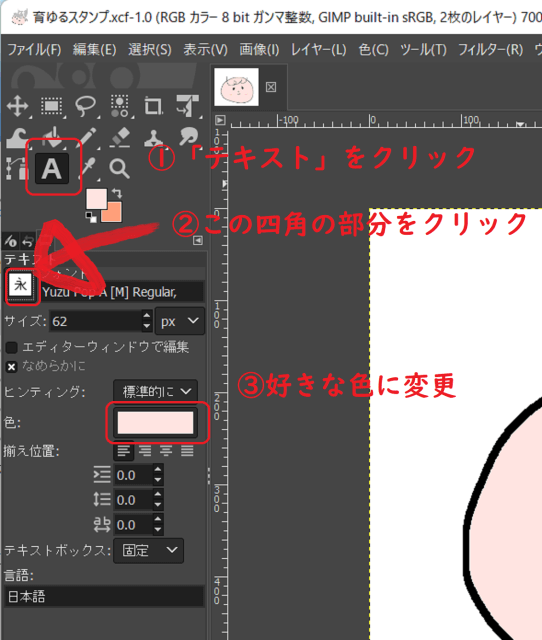
スタンプに文字を入れよう!
GIMPは絵を描くだけではなく、文字入れも可能です

・フォント名が書かれている横の四角部分をクリック
・出てきたフォント一覧から好きなものを選択
・「色」部分で好きな色を選ぶ
フォント一覧を出す手順が少しわかりづらいんだけど、
フォント名をクリックしてもフォント一覧は出ません
フォント名の横にある小さい四角をクリックすると出ます
「イメージに合うフォントがないよ~」っていう人は
自分でフォントを追加してみましょう!
検索するとやり方出てきます
私の場合GIMPとか関係なくPCに普通にフォント追加後
GIMP再起動したら一覧に勝手に入ってました

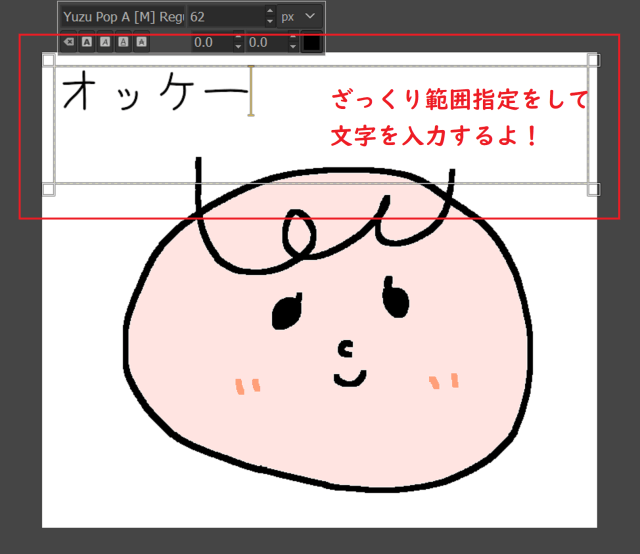
・出てきたテキストボックスに文字を入力
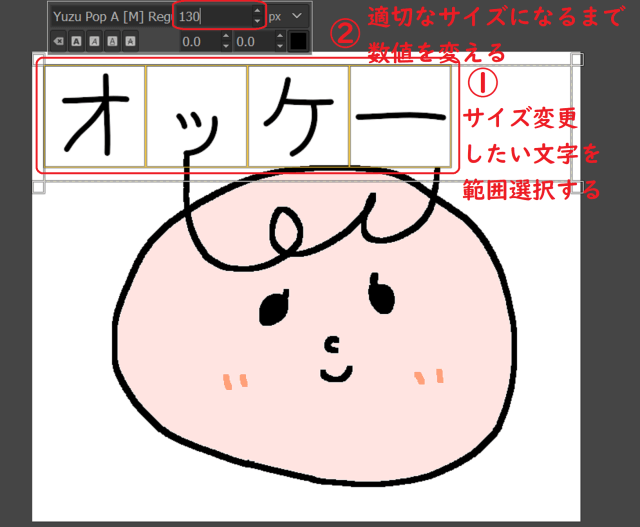
文字入力ができたら次は文字のサイズ変更!

・適切な大きさになるまでサイズの数値を変更
バランスをみながら調整します
テキストボックスから文字がはみだしても大丈夫
次の手順で調整します

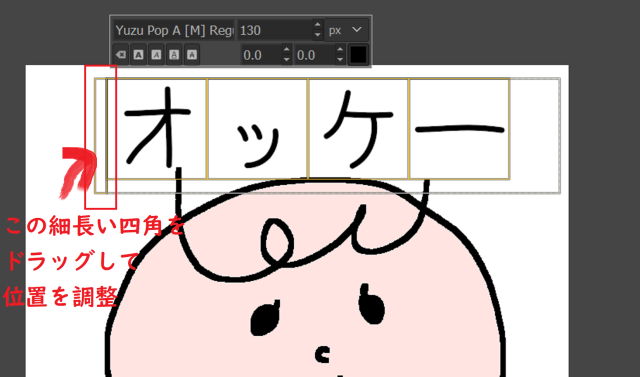
→テキストボックスのサイズ、位置が調整できる!
ボックス横の細長い四角をいじることによって
文字全体の位置が変更できます
これをうまく使うと、
絵にかぶらないように文字を改行させることも可能
(そもそもテキストボックス内で改行できるけど)
この細長い四角、意外と最初は調整が難しかったりするけどそのうち慣れます
まとめ
絵と文字入れが完成したところで
今回はとりあえずここまで!
LINEスタンプ用に絵を何十個か描く、っていう作業を除けば
行程自体は全体の半分くらいまでは終わりました
次回はキャンバスのサイズを変更したり
pngでの保存方法について説明します!
ではでは!
次の記事はこちら↓










