こんにちは、いりのすけです
LINEスタンプの作り方について2回にわたって
説明をしてきました
↓↓↓↓
第三回目の今回は
・絵のサイズの最適化
・pngでの保存方法
・ちょっとした裏技
について説明します!
それではさっそく
その他の副業についてはこちら↓
LINEスタンプ用にサイズを最適化する
GIMPで絵を描く前に初期設定として
キャンバスサイズをLINEスタンプ用に
設定していましたが、
今回は描いた絵をなるべく大きく見せるために
いろいろ数値をいじっていきます
というわけでまずは描いた絵ギリギリの大きさにキャンバスサイズを変更していきます

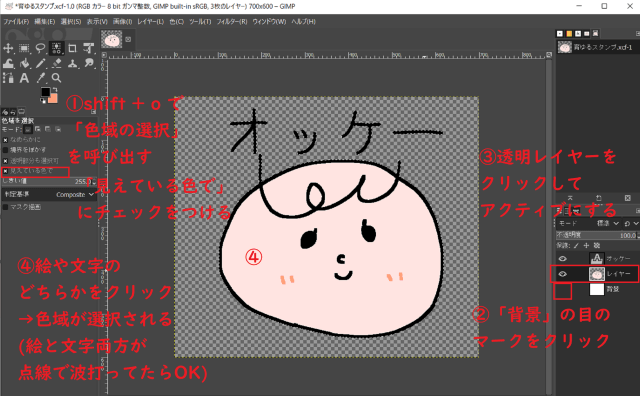
(shift+oでも出てきます)
・「見えている色で」をクリック
・画面右下のレイヤーボックス内にある「背景レイヤー」の目のマークをクリック
・その上にある透明レイヤーをクリックしてアクティブに
・キャンバス内の絵か文字のどちらかをクリック
・色域が選択される
(絵と文字の両方が動く点線で囲まれたらOK)
ちょっと手順が多いですが焦らずにやっていきましょう
背景レイヤーの目のマークを消すことで色域選択後の点線が見やすくなります
また、この後背景を透過したままpngとして保存する作業が出てきますが
この時点で背景を消しておくことで「透過忘れ」を防ぐこともできます
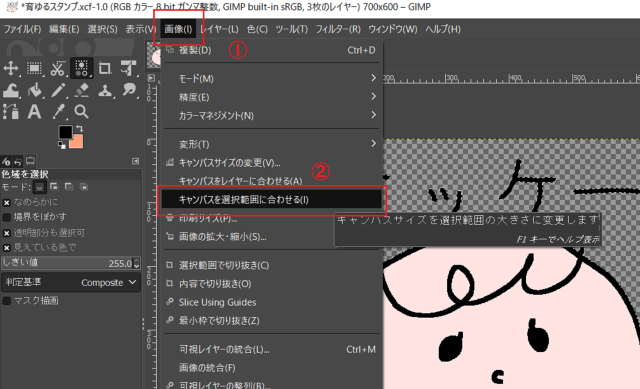
次はキャンバスのサイズを変更!

・「キャンパスを選択範囲に合わせる」をクリック

ひとつ前の手順でキャンバスが
ぎゅん!
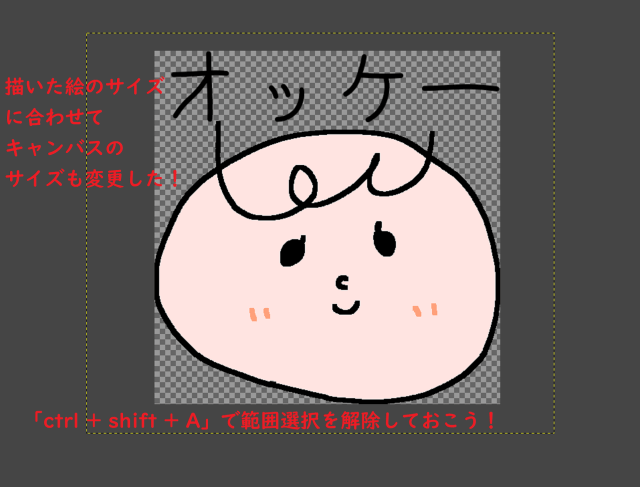
と小さくなり描いた絵ギリギリに変化したと思います
ぎゅん!状態になったら先ほど行った色域選択を解除しましょう
ctrl+shift+Aを押して動く点線が消えたらOK!
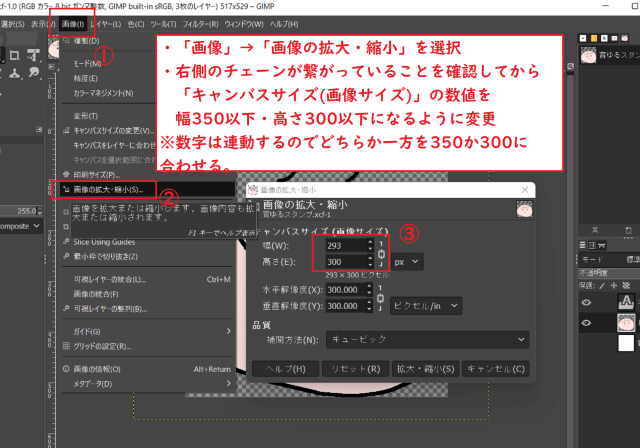
次はLINE側が推奨しているキャンバスサイズに変更します

・幅、高さの数値横のチェーンが繋がっていることを確認
・幅350、高さ300以下になるように数値を変更
数値をいじる前にチェーンが繋がっているかちゃんと確認しましょう
めちゃ大事。
数値入力に関しては 例えば
「幅のところに350って入力したけど、そうすると高さが300以上になっちゃうよ!」
って場合は高さの方に「300」と入れてみてください
幅の数値が350以下になったはずです
逆のパターンもまたしかり
拡大・縮小を行う前の時点で大きい数値の方を
基準の数値(350 or 300)に合わせましょう!

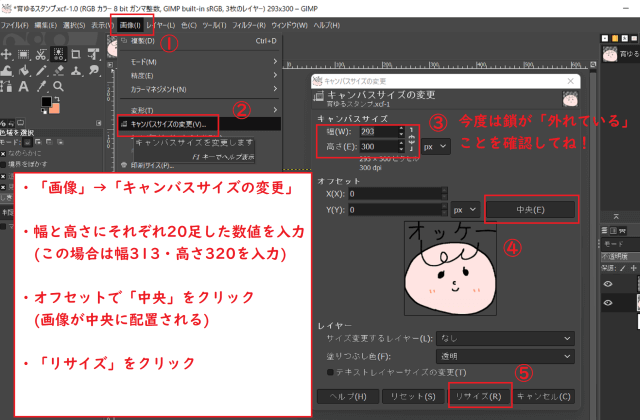
・幅と高さにそれぞれ20足した数値を入力
・オフセットで「中央」をクリック
・「リサイズ」をクリック
今度はキャンバスに余白を付けます
LINEスタンプは絵も文字もない部分に20px分の余白が必要です
というわけで幅と高さにそれぞれ20足した数値を入力しましょう
この時注意点が一つ‼
注意‼ 幅と高さは偶数にすること‼
上の画像の場合元の幅が293、高さが300なので
「幅313、高さ320と入力」と画像内には書いてしまいましたが
LINEスタンプを提出する際にピクセル数が奇数だとはじかれてしまいます‼
なんでかわからんけど幅も高さも偶数にしないといけないらしい
この場合、+20した幅が313と奇数になってしまっているので
+1した数値の314を入力しなければいけません
つまりこの画像、正しくは
「幅:314 高さ:320」となります
(スクショ時に気づけばよかった…)
その後は忘れずに「中央」をクリック!
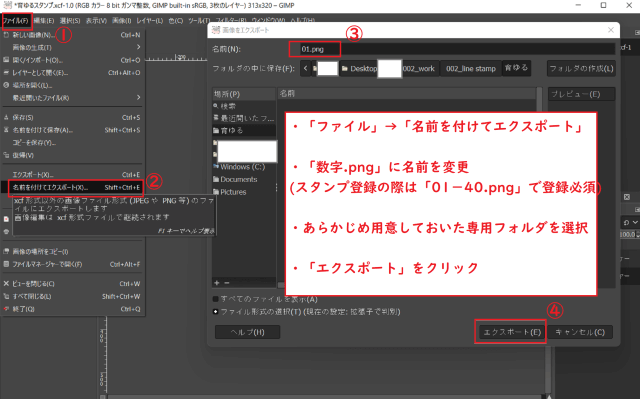
画像をpngで保存する
いよいよ保存です
が
その前にエクスポート先のフォルダをどこかに作っておくと◎

・「数字.png」に名前を変更
・あらかじめ作っておいたフォルダを選択
・「エクスポート」をクリック
ここでも注意点が一つ‼
GIMPでは見えているキャンバスそのままをpng保存します
どういうことかというと
背景レイヤーの目のマークがついたままだと白い背景ごとpng保存されてしまいます
少し前の色域選択時に目のマークを消していなかった場合注意が必要です
必ず背景レイヤーの目のマークを消してからエクスポートを行いましょう!
(もし透明レイヤー上ではなく間違えて背景レイヤー上に絵や文字を描いていた場合、
多分透過できると思うけどめんどくさいことになります…ファイト。)
エクスポートする際の名称変更について、
「数字.png」の数字の部分には01~40の数字を入れてください
実際スタンプを使う際はこの数字の順にスタンプが左から並んでいきます
描いた順番に数字をつけてもいいけど、
私の場合は実際に並んだ時を想像して番号を振っています
LINEスタンプを購入する際、
一番最初の画面ではおそらく2段目くらいまでしか表示されないはずなので
(スマホの画面サイズによって違うかもしれないけど)
01~08のスタンプは汎用性が高いものであったり
何か目を引くような目玉のスタンプを配置しています
スクロールしてスタンプを全部眺めてくれるかどうかにも影響してくるんじゃないかな…
youtubeとか音楽とかでもそうだけどつかみって大事
一番最初に「あ!気になる」ってなって貰うためにも
最初の方(01~08)のスタンプの並びは考えて配置した方がいいのかも…
「実際の販売画面、いまいち想像できないな~」
って人におすすめの裏技があって(裏技ってほどじゃないけど)
裏技
とりあえずまず描いたスタンプ全部に01~番号を振ってエクスポートします
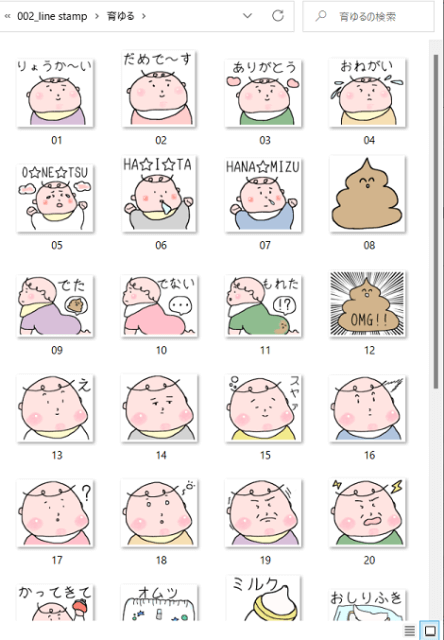
エクスポート先のフォルダを開いて
画像が4つ横並びになるような幅で表示させます

こんな感じ
これがラインスタンプ購入画面に表示される状態です
これを見たうえで
「あ、この並びよりこっちの方が使いやすいかな」
とか
「右利きの人が多いから連打系のスタンプは右側に配置しよう」
とか
いろいろ考えて改めて名称変更をします
あともう一つ、
絵を描いていく時に2つ、
もしくは4つ、8つでセットになっているものを描くと
配置しやすくなります
例えば、先程あげた画像の中の
01~04が4つセット
13~20が8つセット
の例となります
また、05~07・09~11は3つセットだけど
みんな大好きウンチ君を2つ作って縦に配置することで
各段にまとまりを作っています
ところで
ウンチっていろんな場面で押せるから便利だよね(私だけ?)
ウンチは相槌みたいに連打しがちなので(私だけ?)右利き用に右に配置しています
話それたけど
こんな感じで絵を描く時点で並びを意識して作るといいんじゃないかな~
って思います
まとめ
・画像サイズの最適化
・画像のpngでの保存方法
・実際の販売画面を想定した名称変更
についての説明をしました
ここまでくればあと一息!
もうちょっとでラインスタンプの完成です!
次回は
・絵の再利用方法
・メイン、タブ画像の作り方
について説明しようかと
あ
ワコムのペンタブ
前にも宣伝したけどまたさせてね…
ではでは~
次の記事はこちら↓











